Os text adventures são parte do mais ancestral no mundo dos games. No começo de tudo, quando gráficos arcaicos limitavam a imaginação, a saída era recorrer aos dotes literários para entreter o jogador com tramas enriquecidas por mídia de apoio, ou nem isso, às vezes era só texto mesmo.
No final dos anos 70, nascia um clássico do gênero: Zork, ficção interativa que impressionou pela riqueza de detalhes e comandos. Rodou em tudo quanto é máquina que se possa imaginar e além do legado deixado para adventures e games de exploração / caçada de recompensa, influenciou milhões de crianças e jovens a seguir o rumo da programação mundo afora.
Hoje, com poderosas placas de vídeo e realidade virtual batendo à nossa porta, games em texto parecem coisa de museu, mas as possibilidades continuam sendo incríveis. Desde livros interativos, com muito mais participação do leitor que muda caminhos e finais, até games mesclando sequências de vídeo e páginas animadas, muita coisa fantástica pode ser feita.
Se você já teve vontade, mas nunca uma plataforma acessível, pode tentar criar games em texto no Twine. É um aplicativo fácil de usar, para desenhar histórias com profundo grau de customização. Se tiver um bom nível em linguagens de programação e formatações como HTML, CSS e Javascript, dá pra fazer miséria — games com profundidade e jogabilidade complexa.
O que é o Twine
O Twine é uma ferramenta web de código aberto para criação de histórias "não-lineares". O mais interessante é que depois de pronto o código do seu "jogo", você o publica em formato HTML, podendo hospedá-lo em qualquer lugar para acesso público.
Atualmente na versão 2.0.8, tem distribuição "app", como aplicativo comum de Windows ou Mac, ou pode ser usado diretamente no site oficial. É só acessar e começar a desenvolver seus jogos, que ficam salvos no cache do navegador (só tome cuidado para não perder tudo ao fazer uma limpeza de disco, como aquelas do CCleaner).
Criando uma história básica
Vamos dar uma conferida básica? Comece acessando a ferramenta aqui.
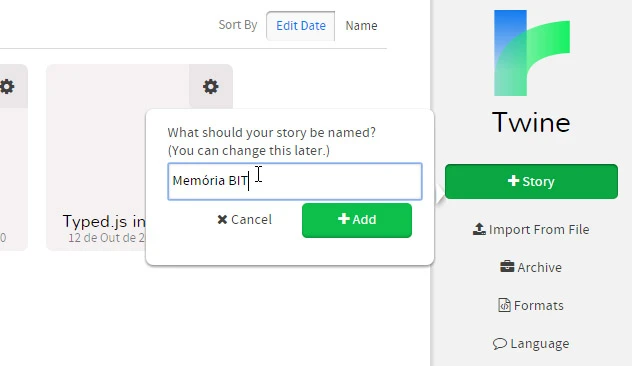
No menu à direita, clique em "+Story" para criar uma nova história. Vou chamá-la "Memória BIT" (nada a ver com a história, mas tudo bem :p).

Será criada sua história, e você direcionado para o "blueprint" com a primeira "Passage". Cada passagem é como uma página ou uma fase, ou ainda um local de armazenamento de dados. Podemos usar uma Passage para guardar, por exemplo, informações sobre um personagem que serão carregadas em outras Passages.
Isso é meio complicado para o momento, vamos ficar no básico.

Dê um duplo-clique na passagem para abri-la em modo de edição. Mude o nome dela para "Laboratório".

Feche a janela (não a aba do navegador HUEHUE).

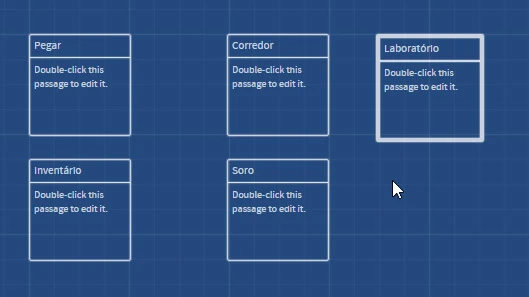
Crie outras passagens chamadas "Corredor", "Inventário", "Pegar" e "Soro". Vamos usá-las para criar uma conexão simples entre passagens, e depois um sistema de inventário, com coleta de itens e forjar de itens. Parece complicado? Nem tanto.

Primeiro, abra a passagem Corredor e digite ou cole o seguinte:
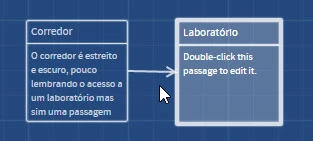
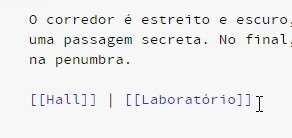
O corredor é estreito e escuro, pouco lembrando o acesso a um laboratório mas sim uma passagem secreta. No final, a uns 8 metros, a porta de metal pesado é visível na penumbra. [[Laboratório]]
Assim que fechar a janela após editar, notará que apareceu uma seta ligando o corredor ao laboratório.

Claro, porque usamos um link entre passagens no formato do Twine, que é texto entre dois colchetes. Se criar um link para uma passagem que não existe, a passagem é automaticamente criada, então se quiser criar uma nova "sala" chamada "Hall", é só adicionar ao "Corredor":
[[Hall]]

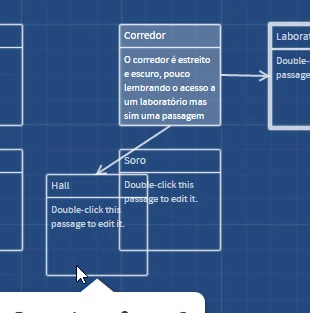
Ao fechar, a sala aparece já conectada:

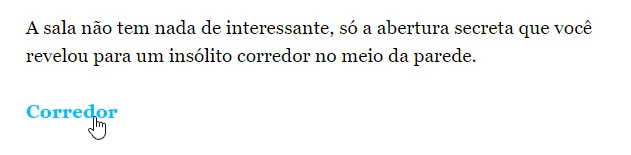
Na passagem Hall, vamos colocar algo simples, para ligar a sala ao corredor numa passagem de ida (ela já tem um vínculo, mas que liga o Corredor ao Hall e não o inverso):
A sala não tem nada de interessante, só a abertura secreta que você revelou para um insólito corredor no meio da parede. [[Corredor]]
Há inúmeras marcações e macros, comandos para fazer coisas como salvar, formatar texto, criar dados randômicos, etc. Exemplo: adicione o seguinte a passagem "Laboratório":
Você vê tubos de ensaio com (link: "líquidos azuis e vermelhos")[
(set: $azuis to (either: 1, 2, 3, 4, 5))
(set: $vermelhos to (either: 1, 2, 3, 4, 5, 6, 7))
(goto: "Pegar")
].
Se quiser, você pode pegar alguns facilmente.
[[Inventário]]
Explicando:
link é uma marcação para criar link, claro. O valor dentro dos colchetes é o que o link ancorado em "líquidos azuis e vermelhos" fará, que no caso, é criar duas variáveis ($azuis e $vermelhos) com valores aleatórios (either) de 1 a 5 para azuis, e 1 a 5 para vermelho.
Ou seja: cada vez que o link for clicado, a variável $azuis será preenchida com um valor aleatório, como se o jogador pegasse um número desconhecido de tubos de ensaio.
Em seguida (link "goto", ou irpara), ele é levado para o passagem "Pegar", que mostra o resultado da ação.
Em "Inventário" adicione o seguinte:
**Soros prontos: $soros** Fórmula Azul: $azuis Fórmula Vermelha: $vermelhos Fórmulas disponíveis: (if: $azuis < 1 or $vermelhos < 1)[Você tem $soro vidros de soro (sem material)] (else:)[[[Preparar Soro|Soro]]] [[Laboratório]]
Em "Soro":
Você precisa de 1 líquido azul-marinho e 1 vermelho-fogo para criar o soro mágico.
(if: $azuis < 1 or $vermelhos < 1)[Sem material!]
(else:)[
(set: $azuis to $azuis - 1)
(set: $vermelhos to $vermelhos - 1)
(set: $soros to $soros + 1)Você usou suas fórmulas para criar **1** vidro de soro.
[[Preparar Mais|Soro]]]
Você tem $azuis líquidos azuis e $vermelhos líquidos vermelhos.
[[Inventário]]
E em "Pegar" adicione:
Você pegou $azuis líquidos azuis e $vermelhos vermelhos. (link-goto: "Voltar", (history:)'s last)
Isto vai mostrar quantos líquidos o jogador pegou, e oferecer um link para a última passagem visitada (última passagem no histórico).
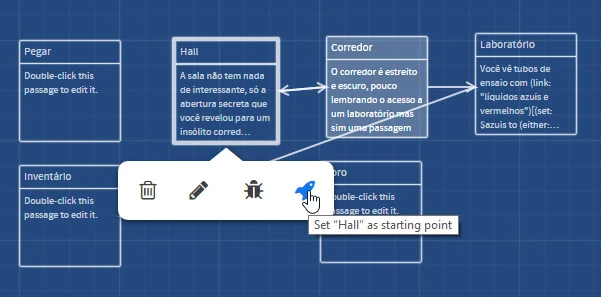
Passe o mouse sobre a passagem "Hall" e clique no ícone do foguete, para indicar que aquele é o ponto de partida da nossa história.

Agora sim, vamos ver no que resultou esse código todo? Clique no botão "Play" na barra inferior do Twine. Clique em Play e terá uma tela assim:

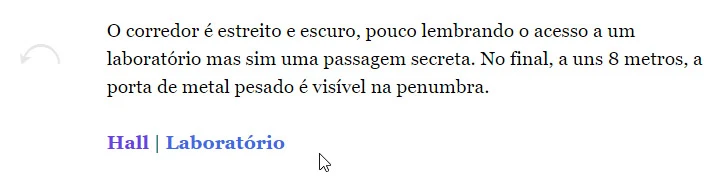
Lembra pra onde o link do Hall aponta? Para o corredor, então clique nele para ir ao corredor.

Veja que no lado esquerdo surge uma seta que permite navegar entre as passagens anteriores. Isso é muito útil para histórias e livros, mas poderia destruir um game interativo. Felizmente é fácil de sumir com a navegação com um pouco de CSS, mas vamos deixar aí por enquanto.
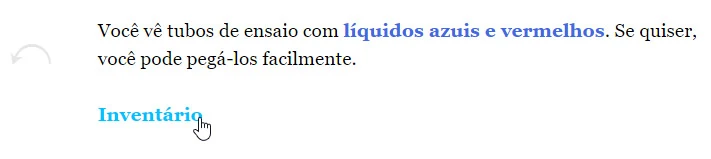
Siga para o Laboratório.

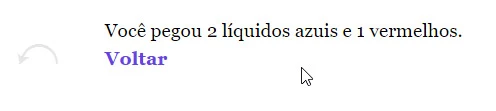
Clique para pegar alguns vidros e a função de aleatoriedade entra em ação:

Clique em Voltar, então em Inventário. Lembrando o código do Inventário:
**Soros prontos: $soros** Fórmula Azul: $azuis Fórmula Vermelha: $vermelhos Fórmulas disponíveis: (if: $azuis < 1 or $vermelhos < 1)[Você tem $soro vidros de soro (sem material)] (else:)[[[Preparar Soro|Soro]]] [[Laboratório]]
Ele mostra quantos soros estão prontos, sua quantidade de fórmulas de cada cor, e aí entram as condicionais que você talvez conheça de Javascript, PHP, etc. A parte do IF checa SE suas fórmulas azuis e vermelhas são menores que 1, ou seja: se não tiver alguma fórmula, siga a função. A sequência nesse caso é a mensagem de que você não tem material para produzir soro.
A parte do ELSE, ou seja, caso você tenha ambas as fórmulas, mostra o link para a passagem "Soro", que vai criar o soro. De novo o código do Soro:
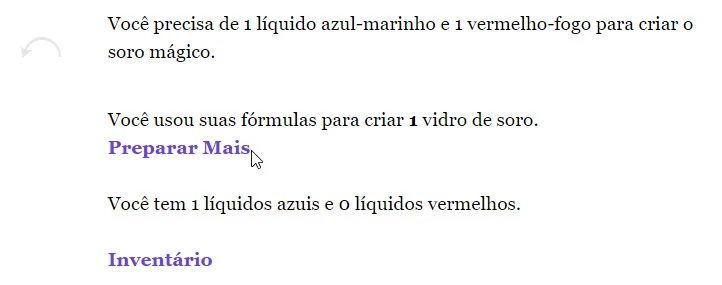
Você precisa de 1 líquido azul-marinho e 1 vermelho-fogo para criar o soro mágico.
(if: $azuis < 1 or $vermelhos < 1)[Sem material!]
(else:)[
(set: $azuis to $azuis - 1)
(set: $vermelhos to $vermelhos - 1)
(set: $soros to $soros + 1)Você usou suas fórmulas para criar **1** vidro de soro.
[[Preparar Mais|Soro]]]
Você tem $azuis líquidos azuis e $vermelhos líquidos vermelhos.
[[Inventário]]
Ele tem um bloco um pouco maior de IF ou ELSE. Começa de novo dizendo que não há material caso você não tenha soro o bastante (caso você clique para criar soro quando só tiver um deles), e em seguida, o ELSE cria o soro: primeiro diminui sua quantidade de fórmula azul em 1 (variável azul - 1), depois diminui a fórmula vermelha, e enfim cria o soro (ajusta a variável $soros em "ela mesma" + 1).
O resultado é: dos 2 líquidos azuis e 1 vermelho, foram usados 1 de cada, sobrando 1 azul e 0 vermelho.

Essa é uma demonstração básica, tem coisa muito, muito mais avançada. Se tiver interesse, sugiro alguns links esclarecedores (mas tem que entender pelo menos o básico de inglês):
















pq a parte pegar não conecta em nenhum?
tem como publicar? tipo fora do site e tals?um download do jogo?
O jogo é exportado em formato HTML, então que eu saiba dá pra jogar ou no navegador, ou pelo aplicativo do Twine. Você pode fazer um site para que as pessoas o joguem direto no navegador, por exemplo
deve ter alguma coisa errada. o comando link não ta funcionando
Estranho, é a marcação oficial, como visto aqui https://twine2.neocities.org/2.html#macro_link. Está usando outro formato que não seja Harlowe?